Download React Svg Image Tag - 68+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d352.blogspot.com/2021/04/react-svg-image-tag-68-best-free-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Image Tag - 68+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Image Tag - 68+ Best Free SVG File Is there any workaround other than inserting html dangerously? They are working on wider support, f.ex in this ticket. What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here.
What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment. Is there any workaround other than inserting html dangerously?
I wish to use the svg <image> tag with react, but it is not supported at the moment. What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. Is there any workaround other than inserting html dangerously? They are working on wider support, f.ex in this ticket. It is mentioned as one of the notable enhancements in the release notes for 0.14.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I wish to use the svg <image> tag with react, but it is not supported at the moment.
Svg - DEV Community from dev.to
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Image Tag - 68+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I wish to use the svg <image> tag with react, but it is not supported at the moment. Svg simply works in react. They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. It is mentioned as one of the notable enhancements in the release notes for 0.14. The more complex the image the larger the svg file gets like we saw while trying to use the svg tag. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: You can simply extract a svg from an application, such as sketch and adobe illustrator, and paste it into your source code as standalone component or as svg source file for an html image tag. What is the reason this particular svg tag is not supported?
React Svg Image Tag - 68+ Best Free SVG File SVG, PNG, EPS, DXF File
Download React Svg Image Tag - 68+ Best Free SVG File Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported?
React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment. They are working on wider support, f.ex in this ticket.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut Files
Smartlogic Explores Javascript React And Flux Tech Logos ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously? As of react 0.14, xlink:href is available via react as the property xlinkhref.
SVG Animated Linear Gradient For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? It is mentioned as one of the notable enhancements in the release notes for 0.14. They are working on wider support, f.ex in this ticket.
GitHub - oksktank/react-native-pure-chart: react-native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As of react 0.14, xlink:href is available via react as the property xlinkhref. React doesn't support all svg tags as you say, there is a list of supported tags here. It is mentioned as one of the notable enhancements in the release notes for 0.14.
Build an SVG icon component in React | egghead.io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? As of react 0.14, xlink:href is available via react as the property xlinkhref. It is mentioned as one of the notable enhancements in the release notes for 0.14.
SNAP-tag - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
They are working on wider support, f.ex in this ticket. It is mentioned as one of the notable enhancements in the release notes for 0.14. Is there any workaround other than inserting html dangerously?
GitHub - react-icons/react-icons: svg react icons of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported?
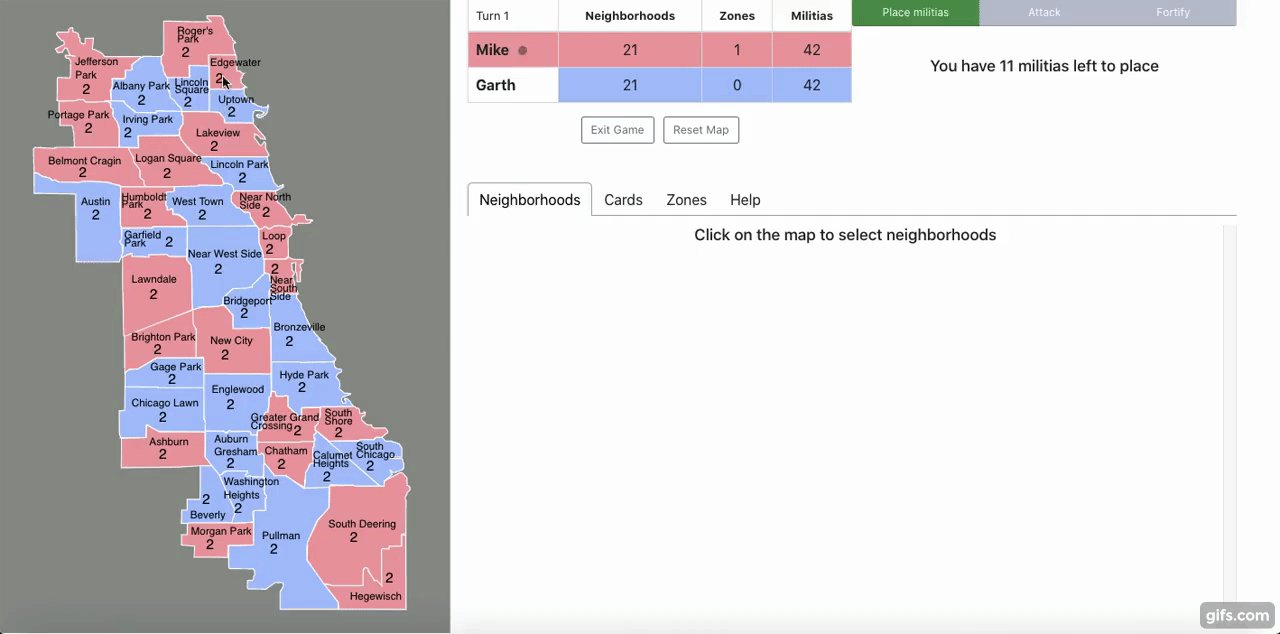
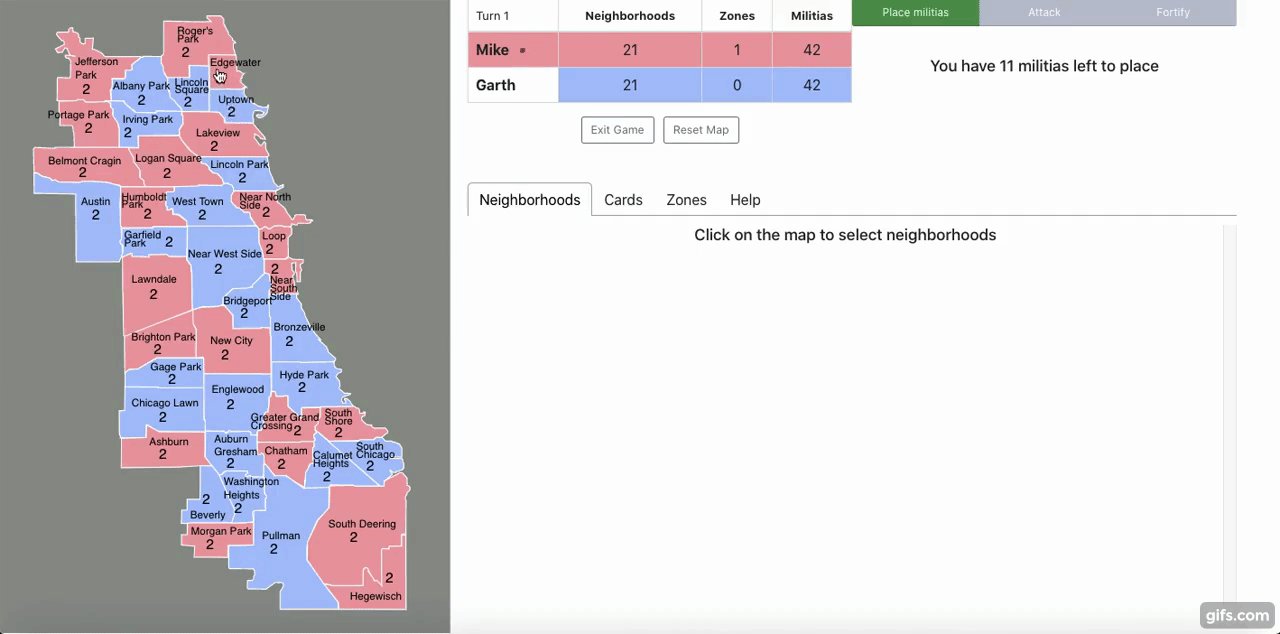
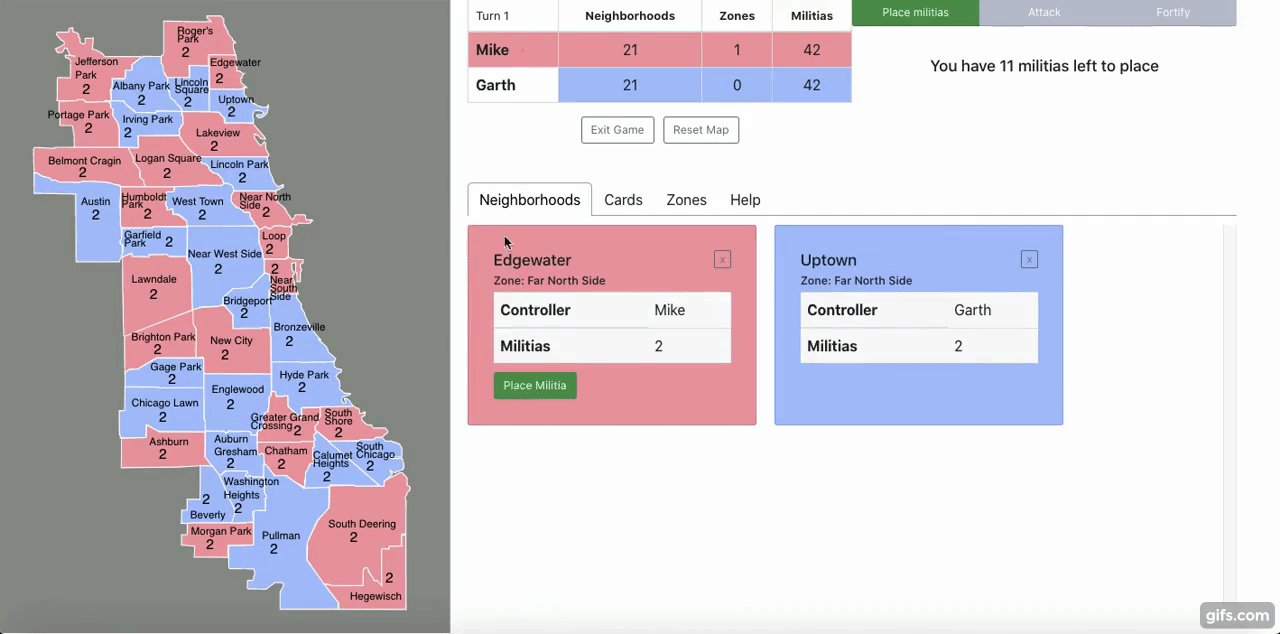
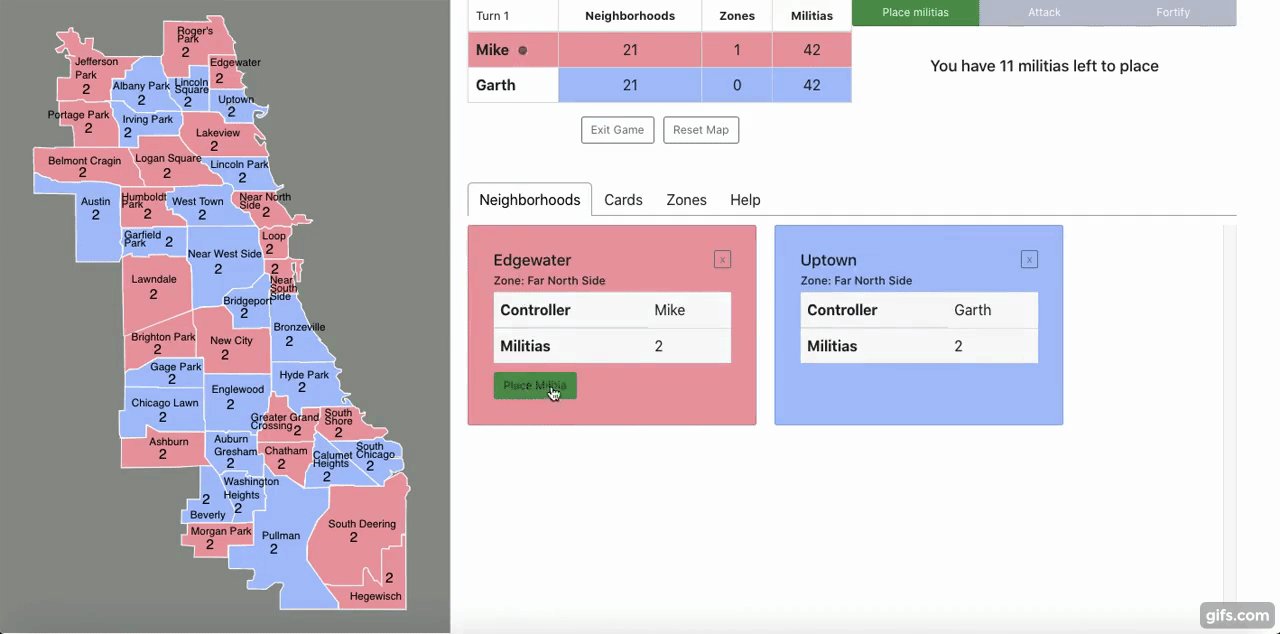
How To Make Clickable/Dynamic Graphics In React Using SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
React Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? It is mentioned as one of the notable enhancements in the release notes for 0.14. React doesn't support all svg tags as you say, there is a list of supported tags here.
React Logo Download Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here. It is mentioned as one of the notable enhancements in the release notes for 0.14.
How to use SVG Icons as React Components? - RWieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported? As of react 0.14, xlink:href is available via react as the property xlinkhref.
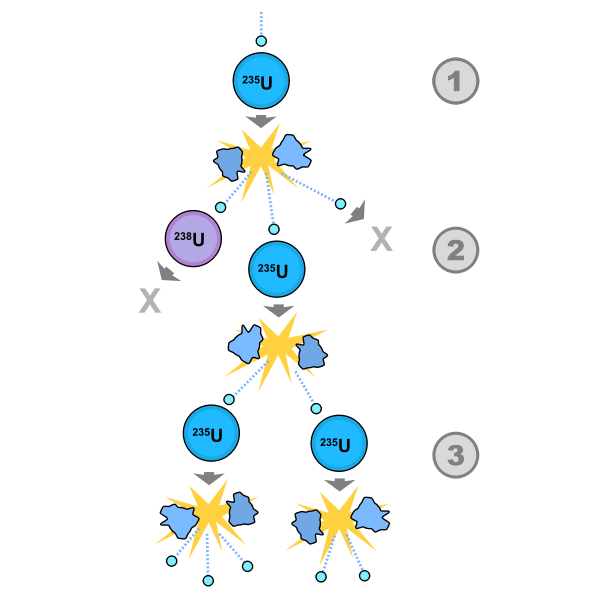
Fission Chain Reaction | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. They are working on wider support, f.ex in this ticket.
157 chemical reaction clipart | Public domain vectors for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. It is mentioned as one of the notable enhancements in the release notes for 0.14. They are working on wider support, f.ex in this ticket.
Chemical reaction - Free education icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref.
Chemical, chemical reaction, experiment, flask, reaction icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. It is mentioned as one of the notable enhancements in the release notes for 0.14. They are working on wider support, f.ex in this ticket.
React Native Svg Transformer Allows You Import Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. It is mentioned as one of the notable enhancements in the release notes for 0.14. As of react 0.14, xlink:href is available via react as the property xlinkhref.
react icon 3 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? It is mentioned as one of the notable enhancements in the release notes for 0.14. As of react 0.14, xlink:href is available via react as the property xlinkhref.
reactjs - React + SVG with "defs" -- styles are ALWAYS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket.
Svg Library Animation / Weightlifting Unicorn Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As of react 0.14, xlink:href is available via react as the property xlinkhref. React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
OnlineLabels Clip Art - Chemical Tube, Red for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? As of react 0.14, xlink:href is available via react as the property xlinkhref. It is mentioned as one of the notable enhancements in the release notes for 0.14.
reactjs - Positioning icon in SVG in React Native - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. What is the reason this particular svg tag is not supported?
Transparent Celtic Clipart - React Native Logo Svg - Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. Is there any workaround other than inserting html dangerously? It is mentioned as one of the notable enhancements in the release notes for 0.14.
Download Svg has the ability to add title and aria tags, which provide a huge boon to accessibility icon fonts are difficult to position. Free SVG Cut Files
Svg Library Animation / Weightlifting Unicorn Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment. As of react 0.14, xlink:href is available via react as the property xlinkhref. They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here.
I wish to use the svg <image> tag with react, but it is not supported at the moment. What is the reason this particular svg tag is not supported?
Using React Spring to Animate SVG Icons: Dark Mode Toggle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment.
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here.
GitHub - oksktank/react-native-pure-chart: react-native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As of react 0.14, xlink:href is available via react as the property xlinkhref. They are working on wider support, f.ex in this ticket. Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment.
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here.
React Js Icon at Vectorified.com | Collection of React Js ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment. As of react 0.14, xlink:href is available via react as the property xlinkhref. They are working on wider support, f.ex in this ticket. What is the reason this particular svg tag is not supported?
React doesn't support all svg tags as you say, there is a list of supported tags here. I wish to use the svg <image> tag with react, but it is not supported at the moment.
How To Make Clickable/Dynamic Graphics In React Using SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment. Is there any workaround other than inserting html dangerously? They are working on wider support, f.ex in this ticket. As of react 0.14, xlink:href is available via react as the property xlinkhref.
React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
Changing a Multicolor SVG icon of type .svg into react ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? They are working on wider support, f.ex in this ticket. Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here.
Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment.
Svg Animation in React using GSAP - City Illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. I wish to use the svg <image> tag with react, but it is not supported at the moment. Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported? They are working on wider support, f.ex in this ticket.
React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported?
157 chemical reaction clipart | Public domain vectors for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket. I wish to use the svg <image> tag with react, but it is not supported at the moment. What is the reason this particular svg tag is not supported? As of react 0.14, xlink:href is available via react as the property xlinkhref.
Is there any workaround other than inserting html dangerously? React doesn't support all svg tags as you say, there is a list of supported tags here.
Failed to execute 'createElement' on 'Document': The tag ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. As of react 0.14, xlink:href is available via react as the property xlinkhref. Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment.
React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported?
Svg - DEV Community for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported? They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here.
What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment.
How to use SVG Icons as React Components? - RWieruch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
They are working on wider support, f.ex in this ticket. As of react 0.14, xlink:href is available via react as the property xlinkhref. Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here.
React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
SVG Circle Progress Bar For React | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket. I wish to use the svg <image> tag with react, but it is not supported at the moment. As of react 0.14, xlink:href is available via react as the property xlinkhref. What is the reason this particular svg tag is not supported?
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here.
React Native vector icons not showing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is the reason this particular svg tag is not supported? They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. I wish to use the svg <image> tag with react, but it is not supported at the moment. As of react 0.14, xlink:href is available via react as the property xlinkhref.
Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported?
How to Add SVG Images in React - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket. Is there any workaround other than inserting html dangerously? What is the reason this particular svg tag is not supported?
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here.
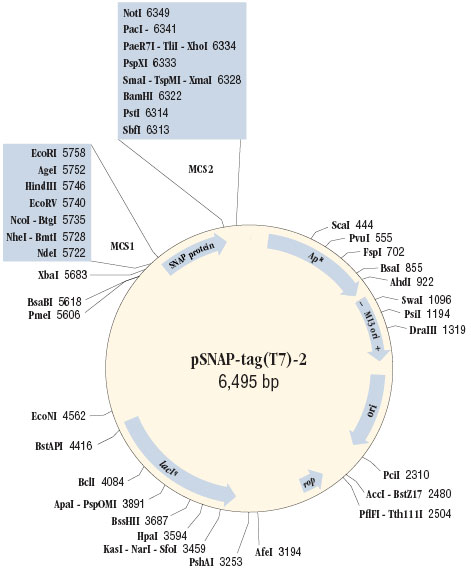
pSNAP-tag® (T7)-2 Vector | NEB for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? As of react 0.14, xlink:href is available via react as the property xlinkhref. What is the reason this particular svg tag is not supported? They are working on wider support, f.ex in this ticket. I wish to use the svg <image> tag with react, but it is not supported at the moment.
I wish to use the svg <image> tag with react, but it is not supported at the moment. React doesn't support all svg tags as you say, there is a list of supported tags here.
SNAP-tag - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously? React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket.
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here.
Chemical reaction - Free education icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there any workaround other than inserting html dangerously? React doesn't support all svg tags as you say, there is a list of supported tags here. They are working on wider support, f.ex in this ticket. As of react 0.14, xlink:href is available via react as the property xlinkhref. I wish to use the svg <image> tag with react, but it is not supported at the moment.
React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
SVG > depression tag anxiety anger - Free SVG Image & Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously? I wish to use the svg <image> tag with react, but it is not supported at the moment.
What is the reason this particular svg tag is not supported? React doesn't support all svg tags as you say, there is a list of supported tags here.
SVG QR Code Generator For React | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. They are working on wider support, f.ex in this ticket. React doesn't support all svg tags as you say, there is a list of supported tags here. What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously?
What is the reason this particular svg tag is not supported? I wish to use the svg <image> tag with react, but it is not supported at the moment.
Vector Illustration - Grunge red adr (abbreviation of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wish to use the svg <image> tag with react, but it is not supported at the moment. As of react 0.14, xlink:href is available via react as the property xlinkhref. What is the reason this particular svg tag is not supported? Is there any workaround other than inserting html dangerously? React doesn't support all svg tags as you say, there is a list of supported tags here.
React doesn't support all svg tags as you say, there is a list of supported tags here. Is there any workaround other than inserting html dangerously?
